Sebelum kita membahas mengenai konvolusi nya ada baiknya dulu membahas pengolahan citra itu apa? pengolahan citra adalah merupakan sebuah bentuk pemroresan dari sebuah citra atau bisa juga gambar yang memiliki prises numerik dari gambarnya tersebut. Dalam hal ini yang diproses maksudnya adalah masing masing dari pixel atau titik dari sebuah gambar tersebut.
1. Konsep Konvolusi Citra
Konvolusi adalah sebuah operator matematika yang sangat penting untuk banyak operator dalam melakukan Image prosessing . Konvolusi ini akan menyediakan untuk cara menggabungkan 2 array dan biasanya array yang digunakan juga berbeda namun masih memilki dimensi array yang sama dan menghasilkan array ketiga yang akan mempunya dimensi yang sama juga.
Jadi konvolusi citra dapat diartikan adalah teknik yang digunakan untuk menghaluskan suatu cita atau memperjelas citra dengan menggantikan nilai piksel gambar dengan sejumlah nilai yang sesuai atau berdekatan dengan piksel aslinya dari gambar. Namun walaupun begitu dengan menggunakan konvolusi, ukuran dari citra akan tetap sama dan tidak berubah.
Sumber :
2. Metode Filtering Dengan Konvolusi Citra
a. Adaptive Local Filtering
i. Konsep
Filter adaptif dilakukan pada citra terdegradasi yang mengandung citra asli dan noise. Mean dan varians adalah dua ukuran statistik yang bergantung pada filter adaptif lokal dengan region Window mxn yang ditentukan.
Rumus Adaptif Filtering
8 jika (selisih noise > nilai lokal (x,y)) maka nilai lokal (x,y) = selisih noise.
Berikut representasi posisi pixel (x,y) dalam 2 dimensi
9 Final Image = B – (selisih noise/selisih nilai lokal)(B-nilai lokal)
ii. Tujuan
Tujuan dari Adaptive Local Filtering adalah untuk memperbaiki gambar dengan menjadikan noise yang ada pada gambar memudar.
iii. Penjelasan Input-Proses-Output
Berikut isi input source code pada Matlab untuk adaptive local filtering.
A = imread(‘peppers.png’);
B = rgb2gray(A);
sz = size(B,1)*size(B,2);
%Add gaussian noise with mean 0 and variance 0.005
B = imnoise(B,’gaussian’,0,0.005);
figure,imshow(B); title(‘Image with gaussian noise’);
B = double(B);
%Define the window size mxn
M = 5;
N = 5;
%Pad the matrix with zeros on all sides
C = padarray(B,[floor(M/2),floor(N/2)]);
lvar = zeros([size(B,1) size(B,2)]);
lmean = zeros([size(B,1) size(B,2)]);
temp = zeros([size(B,1) size(B,2)]);
NewImg = zeros([size(B,1) size(B,2)]);
for i = 1:size(C,1)-(M-1)
for j = 1:size(C,2)-(N-1)
temp = C(i:i+(M-1),j:j+(N-1));
tmp = temp(:);
%Find the local mean and local variance for the local region
lmean(i,j) = mean(tmp);
lvar(i,j) = mean(tmp.^2)-mean(tmp).^2;
endend
%Noise variance and average of the local variance
nvar = sum(lvar(:))/sz;
%If noise_variance > local_variance then local_variance=noise_variance
lvar = max(lvar,nvar);
%Final_Image = B- (noise variance/local variance)*(B-local_mean);
NewImg = nvar./lvar;
NewImg = NewImg.*(B-lmean);
NewImg = B-NewImg;
%Convert the image to uint8 format.\
NewImg = uint8(NewImg);
figure,imshow(NewImg);title(‘Restored Image using Adaptive Local filter’);
Berikut output dari source code diatas.
iv. Algoritma dan Flowchart
Algoritma sederhana dari Filter ini adalah setelah pengguna menjalankan source code filter maka selanjutnya pengguna diminta untuk memilih salah satu gambar untuk diolah. Setelah itu gambar tersebut akan diolah sesuai dengan source code filter ini. Hasilnya akan ditampilkan 2 gambar, citra sebelum diolah dan citra setelah diolah dengan filter ini.
b. Gaussian Filtering / Gaussian Blur
i. Konsep
Gaussian Blur atau gaussian filter merupakan teknik untuk memburamkan gambar. Biasanya digunakan untuk mengurangi noise dan detail dari gambar tersebut.
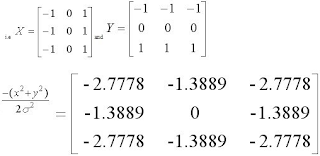
Rumus Gaussian Kernel 2 dimensi
1 Mari kita gunakan standar simpangan, sigma = 0,6 dan ukuran kernel = 3×3.
2. Lanjutan dibawah :
3 Lebar kernel adalah X=3 dan tinggi kernel adalah Y = 3
4 Kernel Gaussian bagian tengah (disini 0.4421) memiliki nilai tertinggi dan intensitas dari pixel lainnya menurun berasamaan dengan jarak dari bagian tengah yang meningkat.
5 Sekarang nilai kernel Gaussian adalah sebagai berikut.
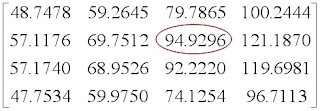
Langkah pengerjaan Konvolusi kernel dan bagian lokal dalam gambar Berdasarkan bagian lokal dalam gambar
Jumlahkan nilai tersebut : 1.8692 + 9.7009 + 4.3706 + 7.2757 + 38.4624 + 17.8585 + 1.84142 + 9.1497 + 4.4256 = 94.9269
Pada konvolusi area lokal dan kernel Gaussian memberikan nilai intensitas tertinggi ke bagian tengah bagian lokal (38.4624) dan piksel yang tersisa memiliki intensitas yang lebih sedikit saat jarak dari pusat meningkat. Jumlahkan hasilnya dan simpan di lokasi piksel saat ini (intensitas = 94.9269) dari gambar.
ii. Tujuan
Tujuan dari gaussian filtering adalah untuk menghilangkan noise dengan memudarkan gambar, namun dengan konsekuensi detail gambar juga ikut berkurang.
iii. Penjelasan Input-Proses-Output
Berikut isi input source code pada Matlab untuk Gaussian Filtering.
%Read an Image
Gambar = imread(‘peppers.png’);
Img = rgb2gray(Gambar);
A = imnoise(Img,’Gaussian’,0.04,0.003);
%Image with noise
figure,imshow(A);
I = double(A);
%Design the Gaussian Kernel
%Standard Deviation
sigma = 1.76;
%Window size
sz = 4;
[x,y]=meshgrid(-sz:sz,-sz:sz);
M = size(x,1)-1;
N = size(y,1)-1;
Exp_comp = -(x.^2+y.^2)/(2sigmasigma);
Kernel= exp(Exp_comp)/(2pisigma*sigma);
%Initialize
Output=zeros(size(I));
%Pad the vector with zeros
I = padarray(I,[sz sz]);
%Convolution
for i = 1:size(I,1)-M
for j =1:size(I,2)-N
Temp = I(i:i+M,j:j+M).*Kernel;
Output(i,j)=sum(Temp(:));
endend
%Image without Noise after Gaussian blur
Output = uint8(Output);
figure,imshow(Output);
Berikut output dari source code diatas.
Algoritma sederhana dari Filter ini adalah setelah pengguna menjalankan source code filter maka selanjutnya pengguna diminta untuk memilih salah satu gambar untuk diolah. Setelah itu gambar tersebut akan diolah sesuai dengan source code filter ini. Hasilnya akan ditampilkan 2 gambar, citra sebelum di olah dan citra setelah diolah dengan filter ini.
i. Konsep
Untuk mendapatkan efek seperti lukisan, tentukan matriks jendela kecil berukuran m kali n. Salin nilai piksel gambar asli ke dalam matriks dan temukan histogram dari setiap nilai. Temukan nilai piksel maksimum yang terjadi dan ganti posisi saat ini dengan nilai kejadian maksimum.
ii. Tujuan
Tujuan dari Oil Painting Filtering adalah untuk menghasilkan gambar yang menyerupai hasil dari lukisan minyak.
iii. Penjelasan Input-Proses-Output
Berikut isi input source code pada Matlab untuk Oil Painting Filtering.
A=imread(‘fabric.png’);
figure,imshow(A)
%Define the matrix size of your convience.
m=5;
n=6;
Image=uint8(zeros([size(A,1)-m,size(A,2)-n,3]));
%Calculate the histogram for each RGB value.
for v=1:3
for i=1:size(A,1)-m
for j=1:size(A,2)-n
mymask=A(i:i+m-1,j:j+n-1,v);
h=zeros(1,256);
for x=1:(m*n)
h(mymask(x)+1)=h(mymask(x)+1)+1;
end%Maximum occurring value and the position is obtained
[maxvalue,pos]=max(h);
Image(i,j,v)=pos-1;
endend
end
figure,imshow(Image);
Berikut output dari source code diatas.
iv. Algoritma dan Flowchart
Algoritma sederhana dari Filter ini adalah setelah pengguna menjalankan source code filter maka selanjutnya pengguna diminta untuk memilih salah satu gambar untuk diolah. Setelah itu gambar tersebut akan diolah sesuai dengan source code filter ini. Hasilnya akan ditampilkan 2 gambar, citra sebelum di olah dan citra setelah diolah dengan filter ini.
Sumber :
imageeprocessing.com